[로그인구현] Spring-React 로그인 구현하기 (프로젝트 초기화)
제가 공부한 내용을 정리하는 블로그입니다.
아직 많이 부족하고 배울게 너무나도 많습니다. 틀린내용이 있으면 언제나 가감없이 말씀해주시면 감사하겠습니다😁
스프링부트와 리액트를 활용해 로그인을 구현 프로젝트를 진행합니다. 순서는
1. 프로젝트 초기화
2. 쿠키를 이용한 로그인 구현
3. 세션을 이용한 로그인 구현
4. JWT 토큰을 활용한 로그인 구현
입니다.
첫번째는 프론트와 백엔드 설정입니다.
서론
로그인은 현대 웹 애플리케이션에서 필수적인 기능으로 자리 잡았습니다. 사용자 인증은 단순히 애플리케이션에 접근하기 위한 절차를 넘어, 보안, 데이터 보호, 그리고 맞춤형 서비스 제공의 핵심 역할을 담당합니다. 따라서 신뢰할 수 있고 효율적인 로그인 시스템을 설계하고 구현하는 것은 개발자의 중요한 과제 중 하나입니다.
이 포스팅에서는 로그인 시스템을 체계적으로 정리하고자 합니다. 이를 통해 로그인 시스템의 기본 원리부터 실제 구현 방법까지 폭넓게 다루고자 합니다.
프론트는 react를 사용하고 백엔드는 Spring Framework를 활용하여 다음과 같은 방식으로 로그인 시스템을 구현할 예정입니다:
- 쿠키와 세션을 이용한 상태 관리
- Spring Security를 활용한 인증 및 권한 부여
- OAuth2를 통한 소셜 로그인 연동
Frontend 설정
프론트는 리액트를 활용하고 언어는 TypeScript를 이용할 것입니다. 리액트 프로젝트를 생성하기 위해
npx create-react-frontend를 통해 프로젝트를 생성합니다.
해당 프로젝트에서 TypeScript를 사용하기 위해 tsconfig.json을 설정해줍니다.
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}App.js 파일에서는 react-router-dom 라이브러리를 사용하여 애플리케이션의 라우팅을 설정합니다.
이 설정은 SPA(Single Page Application) 형태의 웹사이트에서 페이지 간 전환을 빠르고 부드럽게 구현할 수 있도록 해줍니다.
BrowserRouter, Routes, Route 등의 컴포넌트를 사용하여 라우트 경로와 해당 경로에 매핑된 컴포넌트를 정의합니다.
npm install react-route-dom을 통해 라이브러리 설치를 진행해줍니다.
App.js
import AppRoutes from "./pages/AppRoutes";
function App() {
return (
<AppRoutes />
);
}
export default App;AppRoutes.ts
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import { RoutePath } from '../interface/RoutePath';
import HomePage from './home/HomePage';
const AppRoutes = () => {
return (
<Router>
<Routes>
<Route path={RoutePath.HOMEPAGE} element={<HomePage />} />
</Routes>
</Router>
)
}
export default AppRoutesRoutePath.ts
export enum RoutePath {
HOMEPAGE = "/",
}HomePage.tsx 파일은 애플리케이션의 메인 페이지 역할을 하는 컴포넌트를 정의합니다.
이 페이지는 사용자가 사이트에 처음 방문했을 때 렌더링되는 기본 화면을 제공합니다.
HomePage 컴포넌트는 React를 사용하여 작성되며, 사용자가 볼 수 있는 다양한 콘텐츠와 네비게이션 링크들을 포함할 수 있습니다.
HomePage.tsx는 github를 참조하시길 바랍니다.

Backend 설정
백엔드는 Spring Boot 프레임워크를 기반으로 하며, 데이터 관리를 위해 JPA(Java Persistence API)를 사용하여 객체-관계 매핑을 지원합니다. 이를 통해 데이터베이스와의 상호작용을 더욱 간편하고 직관적으로 구현할 수 있습니다.
데이터베이스는 경량화된 H2 데이터베이스를 활용하여, 개발 및 테스트 단계에서 빠르고 효율적인 데이터 관리를 수행할 예정입니다. 이를 통해 초기 설정 및 테스트 과정을 간소화하고 생산성을 높일 수 있습니다.
start.spring.io에 해당 프로젝트를 생성해줍니다.

build.gradle은 다음과 같습니다. swagger를 위한 dependency는 넣어주지 않으셔도 됩니다.
build.gradle
plugins {
id 'java'
id 'org.springframework.boot' version '3.3.5'
id 'io.spring.dependency-management' version '1.1.6'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
java {
toolchain {
languageVersion = JavaLanguageVersion.of(17)
}
}
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
runtimeOnly 'com.h2database:h2'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testRuntimeOnly 'org.junit.platform:junit-platform-launcher'
implementation group: 'org.springdoc', name: 'springdoc-openapi-starter-webmvc-ui', version: '2.6.0'
}
tasks.named('test') {
useJUnitPlatform()
}
데이터베이스 h2 생성
경량화된 h2 데이터베이스를 사용할 것입니다. 해당 설치하기 위해 h2 데이터베이스를 다운로드 사이트로 이동합니다.

압축 파일을 해제 한 후 h2가 설치한 곳으로 이동하여 chmod 755 ./bin/h2.sh로 h2를 실행할 수 있는 권한을 설정해줍니다. bin 폴더로 이동 후 ./h2.sh를 통해 h2 데이터베이스를 실행해보면

다음과 같은 콘솔창이 뜹니다. JDBC URL을 설정은 데이터베이스 생성입니다. 저는 auth라는 데이터베이스를 생성하기 위해 url을 auth로 변경해줍니다. 이후 연결을 해줍니다.
💡 만약 해당 창이 뜨지 않는다면 도메인 앞쪽을 localhost로 변경해줍니다.
http://218.38.137.27:8082/(...)
=> http://localhost:8082/(...)
Spring 프로젝트를 이동하여 application.yml을 다음과 같이 설정해줍니다.
application.yml
spring:
datasource:
url: jdbc:h2:tcp://localhost/~/auth
username: sa
password:
driver-class-name: org.h2.Driver
jpa:
hibernate:
ddl-auto: create
properties:
hibernate:
show_sql: true
format_sql: true
logging.level:
org.hibernate.SQL: debug
# org.hibernate.type: trace만약 h2를 설치하기를 원하지 않으신다면 yml datasource의 url를 jdbc:h2:mem:test로 변경하시면 됩니다.
spring:
datasource:
url: jdbc:h2:mem:test
서버가 제대로 띄워졌는지 확인하기 위한 healthCheck를 위한 컨트롤러를 만들어줍니다.
StatusController
@Slf4j
@RestController
@RequestMapping("/status")
@Tags(value = @Tag(name = "StatusController", description = "Retrieve any status"))
public class StatusController {
@GetMapping
public ResponseEntity<?> serverStatusCheck() {
log.info("this server is health");
return ResponseEntity.ok("ok");
}
@GetMapping("/all")
public ResponseEntity<?> anyOneCanAccess() {
log.info("all people can access");
return ResponseEntity.ok("all people can access");
}
}서버가 제대로 실행되었는지 확인하기 위해 postman을 통해 확인해보면

다음과 같이 제대로 띄워져 있는 결과를 얻을 수 있습니다.
데이터베이스와의 연동 확인
데이터베이스와의 연동을 확인하기 위해 간단한 create 요청을 만들어 디비에 제대로 적제되었는지 확인해보겠습니다.
AccountDto와 SignUpRequest는 Java의 record를 사용해 생성됩니다. record는 Java 16 이상에서 제공되는 기능으로, 불변 객체를 간결하게 정의할 수 있게 해줍니다. 이를 통해 DTO(Data Transfer Object)와 요청 객체를 더 짧고 명확한 코드로 작성할 수 있습니다.
SignUpRequest
public record AccountDto() {
@Data
@NoArgsConstructor
@AllArgsConstructor
public static final class SignUpRequest {
private String username;
private String password;
}
}
다음은 controller를 생성합니다. @RequestBody를 통해 받은 SignUpRequest를 통해 service의 joinMember를 호출합니다.
TestController
@Slf4j
@RestController
@RequiredArgsConstructor
@RequestMapping("/test")
@Tags(value = @Tag(name = "TestController", description = "check database"))
public class TestController {
private final TestService testService;
@PostMapping("/members")
public ResponseEntity<String> createUser(@RequestBody SignUpRequest signUpRequest) throws Exception {
log.info("Controller: createUser");
String createName = testService.joinMember(signUpRequest.getUsername(), signUpRequest.getPassword());
return ResponseEntity.ok(createName);
}
}
엔티티 Member를 생성합니다.
Member
@Entity
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
public class Member {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
public Member(String username, String password) {
this.username = username;
this.password = password;
}
}TestService는 서비스 계층으로 Repository와의 상호작용을 담당하고 비즈니스 로직을 담당하는 부분입니다.
TestService
@Slf4j
@RequiredArgsConstructor
@Service
public class TestService {
private final MemberRepository memberRepository;
public String joinMember(String username, String password) throws Exception {
log.info("Service: joinMember");
if (memberRepository.existsByUsername(username)) {
throw new RuntimeException("fail join member");
}
Member member = new Member(username, password);
memberRepository.save(member);
return member.getUsername();
}
}MemberRepository는 Spring Data JPA의 JpaRepository 인터페이스를 확장하여 데이터베이스와 상호작용하는 저장소(Repository)입니다. 이 인터페이스를 구현함으로써, 기본적인 CRUD(생성, 읽기, 업데이트, 삭제) 기능을 자동으로 제공받을 수 있습니다. 이를 통해 개발자는 복잡한 SQL 쿼리 작성 없이 간단한 메서드 호출만으로 데이터베이스 작업을 수행할 수 있습니다.
MemberRepository
@Repository
public interface MemberRepository extends JpaRepository<Member, Long> {
boolean existsById(Long id);
boolean existsByUsername(String username);
Member findByUsername(String username);
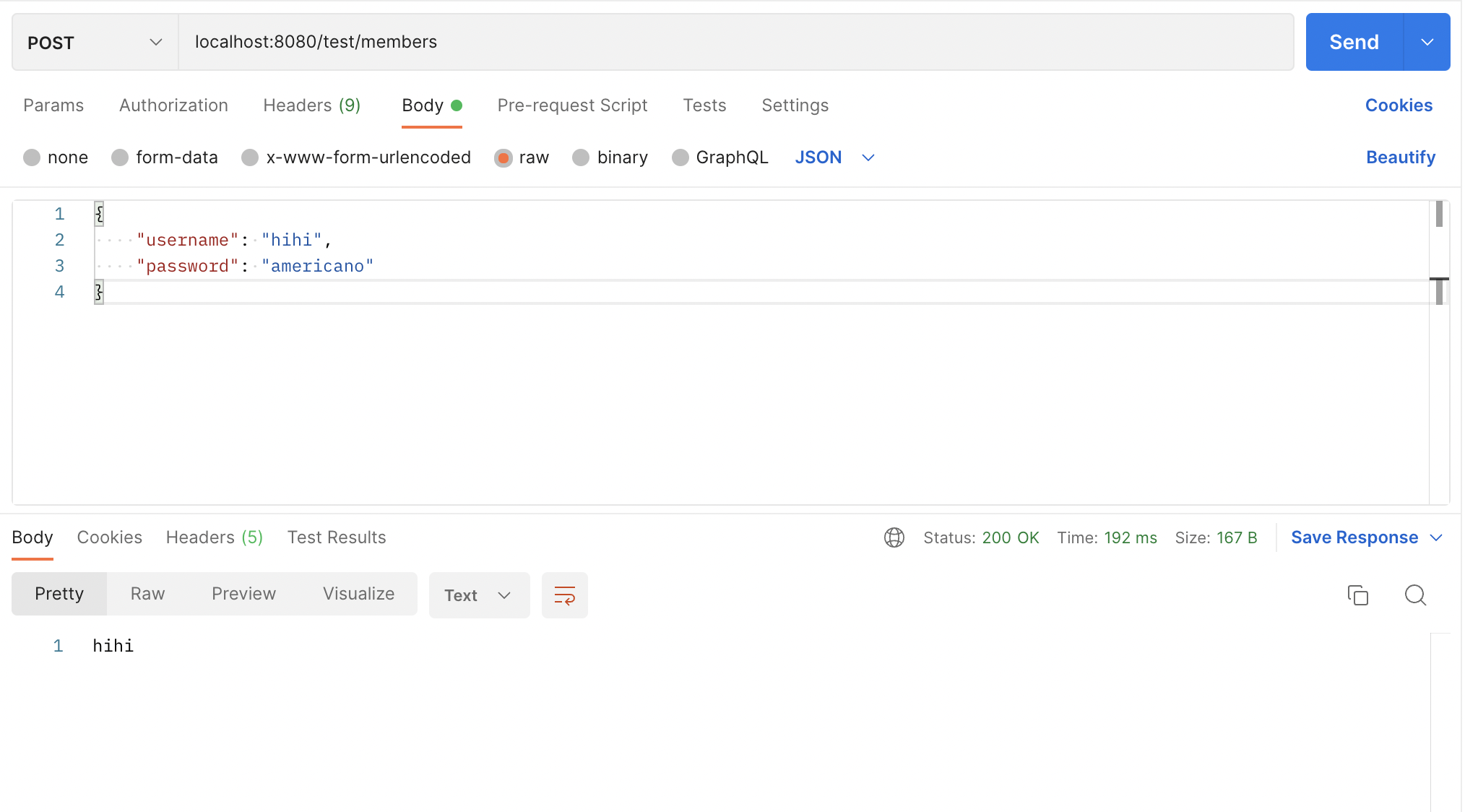
}포스트맨을 통해서 확인해본 결과는 다음과 같습니다.

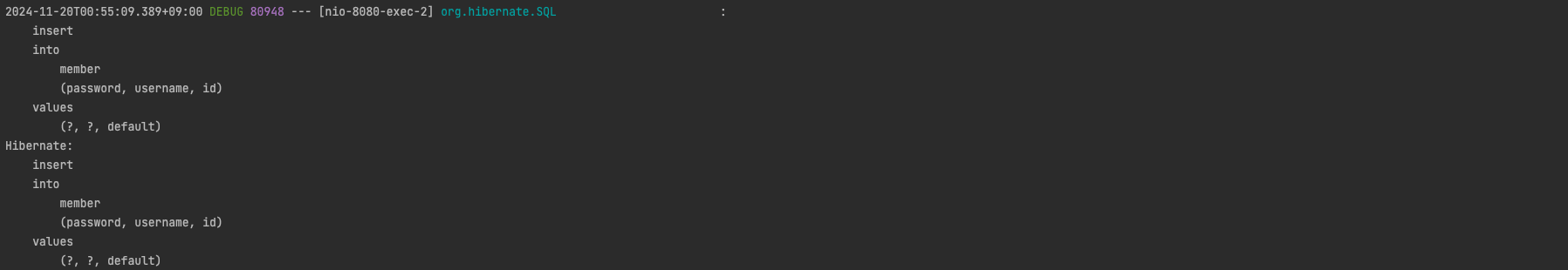
Spring의 SQL문은 다음과 같습니다.

데이터베이스에 잘 적제된 것을 확인할 수 있습니다.

깃허브 및 참조