[로그인구현] Spring-React 로그인 구현하기(쿠키)
제가 공부한 내용을 정리하는 블로그입니다.
아직 많이 부족하고 배울게 너무나도 많습니다. 틀린내용이 있으면 언제나 가감없이 말씀해주시면 감사하겠습니다😁
스프링부트와 리액트를 활용해 로그인을 구현 프로젝트를 진행합니다. 순서는
1. 프로젝트 초기화
2. 쿠키를 이용한 로그인 구현
3. 세션을 이용한 로그인 구현
4. JWT 토큰을 활용한 로그인 구현
입니다.
두번째 쿠키를 이용한 로그인입니다.
서론
기본적으로 웹 애플리케이션 통신에서 우리가 사용하고 있는 프로토콜 HTTP는 stateless입니다. 이는 단순히 클라이언트의 요청에 대해 서버가 응답을 내려주기에 이전 정보를 기억하고 있지않습니다.
하지만 저희는 장바구니에 얼만큼의 상품이 들어가있는지 등 stateful한 구조가 필요로할 때가 있습니다.
이러한 부분에서 쿠키는 우리가 매일 사용하는 웹 애플리케이션에서 중요한 역할을 합니다. 특히, 로그인 상태를 유지하는 데 유용한 쿠키를 활용한 인증 방식을 이번 포스팅에서 설명하고 구현해 보겠습니다.
쿠키
정의
- 클라이언트와 서버와 통신을 할 때 필요한 정보를 저장해두는 작은 데이터 조각입니다.
- 브라우저에 저장된 쿠키를 통해 서버와 통신할 때 header에 있는 값으로 통신합니다.
역할
- http의 stateless한 구조를 뛰어넘어 stateful한 구조를 http내에서 구현할 수 있게 해주어 사용자 경험이 향상되는 효과를 가져옵니다.
- ex): 로그인 상태, 사용자 설정 저장(다크모드) 등..
구조
- 쿠키 이름
- 값
- 만료기간
- 경로, 도메인 등...이 있습니다
장점
- 상태 관리 간편합니다.
- 클라이언트 쪽에서 자동 전송(HTTP 요청 시 자동 포함)할 수 있습니다.
단점
- 보안에 취약합니다.(세션 하이재킹, CSRF).
- 저장 용량 제한이 있습니다.(약 4KB).
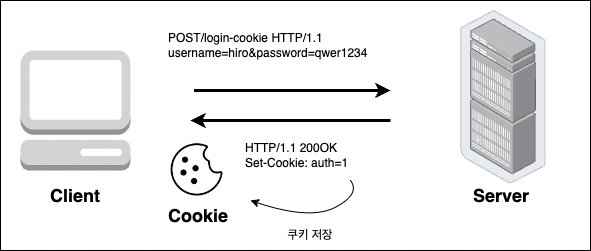
쿠키 기반 작동 원리

- 사용자가 로그인을 할 때에 서버에서 인증 완료 후 쿠키를 생성합니다.
- 생성된 쿠키를 클라이언트에 전달하고 브라우저에 저장합니다.

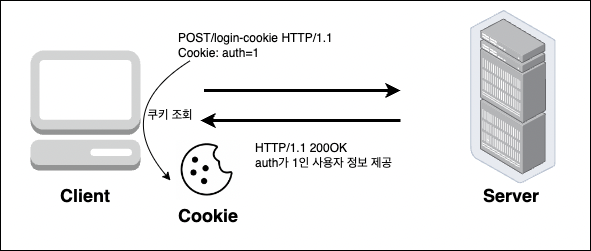
- 쿠키를 통해 요청할 때에 브라우저는 저장된 쿠키를 서버로 전송합니다.
- 서버는 쿠키를 검증하여 사용자의 인증상태를 확인하고 정보를 제공합니다.
Frontend
localhost:3000/login-cookie에 접근하기 위해 routepath를 지정합니다.
// RoutePath.ts
export enum RoutePath {
HOMEPAGE = "/",
COOKIE = "/login-cookie"
}
// AppRoutes.tsx
const AppRoutes = () => {
return (
<Router>
<Routes>
<Route path={RoutePath.HOMEPAGE} element={<HomePage />} />
<Route path={RoutePath.COOKIE} element={<CookieLogin />} />
</Routes>
</Router>
)
}
export default AppRoutes
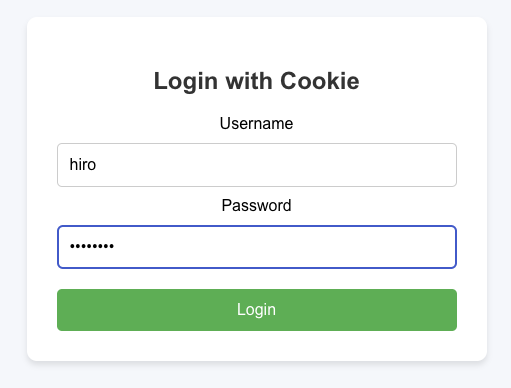
CookieLogin
.env 파일을 생성한 후 REACT_APP_BASE_URL="http://localhost:8080"을 입력해줍니다.
쿠키를 사용하기 위해 리액트에서 제공하는 npm install react-cookie를 설치한 후 다음과 같은 코드를 작성합니다.
const CookieLogin: React.FC = () => {
const [cookies, setCookie, removeCookie] = useCookies(['auth-token']);
const [username, setUsername] = useState<string>('');
const [password, setPassword] = useState<string>('');
const [error, setError] = useState<string>('');
const [isAuthenticated, setIsAuthenticated] = useState<boolean>(false);
// Check if the user is authenticated based on the "auth-token" cookie
useEffect(() => {
const token = cookies['auth-token'];
setIsAuthenticated(!!token); // Set authentication status based on cookie presence
}, [cookies]);
// Login API
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch(
`${process.env.REACT_APP_BASE_URL}/cookie/login?username=${username}&password=${password}`,
{
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}
);
if (response.ok) {
const token = await response.text(); // Assume the backend returns a token as plain text
setCookie('auth-token', token, { path: '/', maxAge: 3600 }); // Set the token in cookies
setIsAuthenticated(true);
alert('Login successful');
} else {
setError('Invalid username or password');
}
} catch (error) {
setError('An error occurred while logging in');
}
};
// Logout API
const handleLogout = async () => {
try {
const response = await fetch(`${process.env.REACT_APP_BASE_URL}/cookie/logout`, {
method: 'GET',
});
if (response.ok) {
removeCookie('auth-token', { path: '/' }); // Remove the token cookie
setIsAuthenticated(false);
alert('Logout successful');
} else {
console.error('Logout failed');
}
} catch (error) {
console.error('Logout error:', error);
}
};
// Render success page if authenticated
if (isAuthenticated) {
return (
<div>
<SuccessPage />
<button onClick={handleLogout} className="logout-button">
Logout
</button>
</div>
);
}
return (
<div className="login-container">
<div className="login-form">
<h2 className="login-title">Login with Cookie</h2>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="username">Username</label>
<input
type="text"
id="username"
className="input-field"
value={username}
onChange={(e) => setUsername(e.target.value)}
required
/>
</div>
<div>
<label htmlFor="password">Password</label>
<input
type="password"
id="password"
className="input-field"
value={password}
onChange={(e) => setPassword(e.target.value)}
required
/>
</div>
<button type="submit" className="login-button">
Login
</button>
</form>
{error && <p className="error-message">{error}</p>}
</div>
</div>
);
};
export default CookieLogin;
Backend
데이터가 없기에 샘플 데이터를 위한 클래스를 하나 만들어줍니다.
@Component
@RequiredArgsConstructor
public class DataInitializer implements CommandLineRunner {
private final MemberRepository repository;
@Override
public void run(String... args) throws Exception {
Member member = new Member("hiro", "qwer1234");
repository.save(member);
System.out.println("데이터 초기화 완료");
}
}
Controller
login
기본적으로 보안은 생략하고 진행하겠습니다. username과 password를 받고 해당 유저가 있으면 로그인 가능하도록 로직을 설계하였습니다. h2 데이터베이스에 유저가 있으면 "auth-token"이라는 이름으로 Cookie를 생성하고 해당 value는 멤버의 pk값을 넣어주었습니다.(기본적으로 암호화된 값이나 유니크한 값으로 설정하는 것이 좋습니다.)
@PostMapping("/login")
public ResponseEntity<String> login(@RequestParam String username, @RequestParam String password, HttpServletResponse response) {
log.info("login id: {}, password: {}", username, password);
// Authorization User
Member member = authService.getMemberByUsername(username);
if (member != null) {
// create cookie & config
Cookie idCookie = new Cookie("auth-token", String.valueOf(member.getId()));
response.addCookie(idCookie);
return ResponseEntity.ok("Success login");
}
return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Fail login");
}- 사용자로부터 username과 password를 받아 인증 처리합니다.
- authService.getMemberByUsername()를 통해 사용자를 데이터베이스에서 조회 후
- 사용자가 존재하면 auth-token 쿠키를 생성하여 응답에 추가합니다.
- 사용자 인증 실패 시 Unauthorized(401) 상태 반환합니다.
logout
로그아웃 시에는 쿠키를 삭제(만료)를 진행해주면 됩니다. 쿠키의 Age를 0으로 설정하면 쿠키가 삭제되는 것입니다.
@GetMapping("/logout")
public ResponseEntity<String> logout(HttpServletResponse response) {
log.info("logout");
// Delete cookie
Cookie cookie = new Cookie("auth-token", null);
cookie.setMaxAge(0);
response.addCookie(cookie);
return ResponseEntity.ok("Success logout");
}
- 클라이언트에 저장된 auth-token 쿠키를 삭제.
- 쿠키 값과 유효 기간을 초기화한 후 클라이언트에게 전달.
- 성공적으로 로그아웃되면 200 OK 상태 반환.
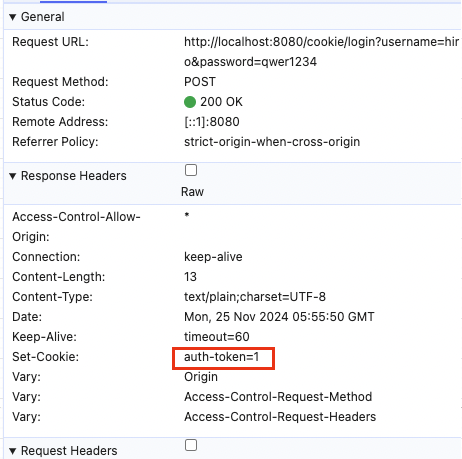
결과



브라우저의 개발자 도구 network 탭에 들어가면 cookie에 auth-token이라는 쿠키가 1로 할당된 것을 볼 수 있습니다. 이는 hiro라는 멤버의 아이디가 1이기 때문입니다.
